Pada artikel sebelumnya, saya sudah berbagi beberapa tatutan yang menyediakan template kaos yang dapat anda gunakan secara gratis. Lalu, bagaimana menerapkan desain kaos pada template yang telah anda download? itu yang akan saya bagi pada tutorial kali ini.
Tutorial ini menggunakan Template kaos dari Tom Neal yang telah saya modifikasi sedikit dan dapat anda download
DISINI
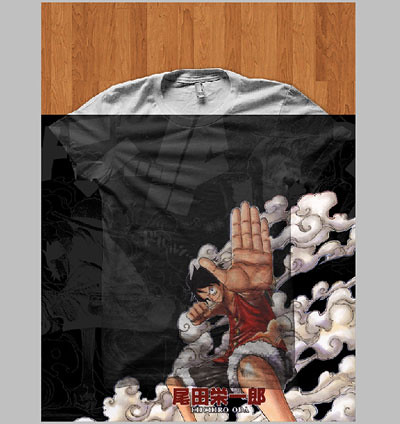
. Desainnya sendiri menggunakan karakter manga favorit saya, Luffy, yang gambarnya saya dapatkan dari hasil gugling. Hasil akhirnya nanti akan terlihat seperti gambar di bawah ini :

Oke, kita mulai saja tutorialnya :
1.
Download
dan buka file Template Kaos yang telah disediakan

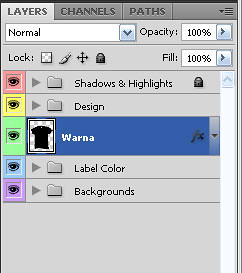
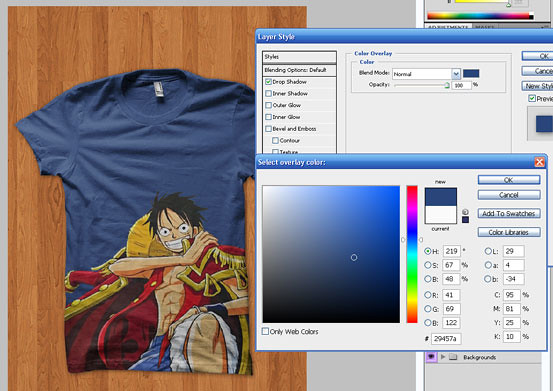
2. Anda dapat merubah warna kaosnya sesuka anda dengan double click layer Warna

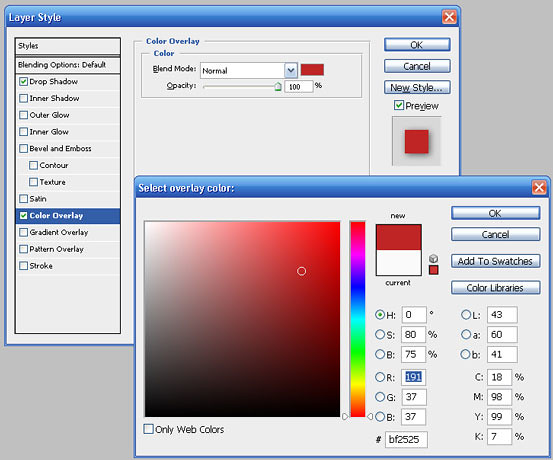
Kemudian pilih Color Overlay dan ubah warnanya sesuka anda

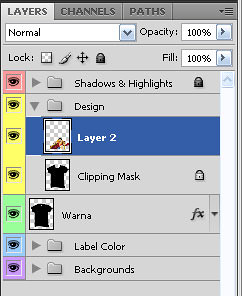
3. Buka gambar/desain yang ingin anda gunakan dan letakkan diatas layer clipping mask pada group layer Desain

hasilnya akan terlihat seperti gambar dibawah ini :

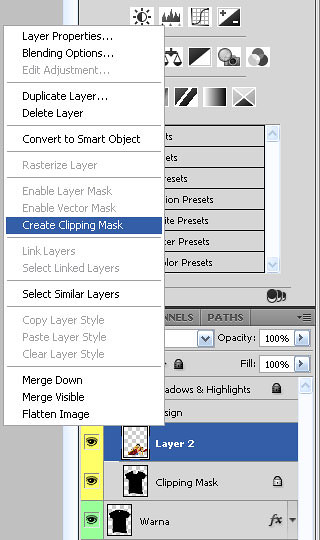
4. Click Kanan pada layer Desain dan pilih Create Clipping Mask

Anda juga dapat mengatur ukuran dan posisi desainnya sesuai keinginan anda, hasilnya seperti ini :

5. Anda juga dapat merubah kembali warna kaosnya seperti pada Langkah 2

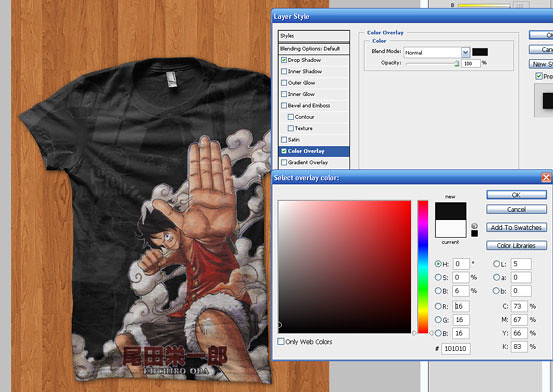
6. Contoh lain menggunakan desain dengan background berwarna

7.Jangan lupa untuk mengganti warna kaos sesuai dengan warna background desainnya

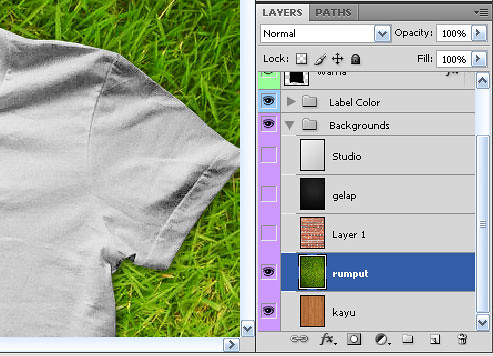
8.Ubah juga backgroundnya sesuai keinginan anda

Selamat mencoba, semoga bermanfaat..








thx gan,,ni yg gw cari..... hahha...
BalasHapusWah makasih banyak gan.
BalasHapusKalau Nge-balik bajunya jadi bagian Belakang gimana ???
BalasHapusMohon Cepat dibalas.
http://cracker-9.blogspot.com
tinggal dibalik aja gan
HapusUntuk desain bagian belakangna bagaimana kk ?
BalasHapusdesain belakangnya
Hapustinggal dikreatifkan sendiri gan
Trus, klo pas mau ke tukang sablon nya gmana tuh gan??
BalasHapusapa kita bawa data photshop nya ke tukang sablon nya?
apa di print trus dksih ke tukang photoshopnya??
Cepat bales donk gan, butuh nih...
klo umum'y gambar di PS tu di PrtSc trus hasil'y di crop. hasil crop itu yg dibawa ke tempat sablon sbg contoh, tp sbg back up bw saja file PS'y.
Hapusmakasi gan, sangat membantu :)
BalasHapusoke sama2 gan
Hapusdesign gambar nya di buat ato dapat dari mana kak?
BalasHapuskalo teks gan
BalasHapusGimana bukanya ??
BalasHapus