
Cara Membuat Teks Efek Wireframe Abstrak dengan Photoshop seperti di atas sangatlah mudah. Untuk mempelajarinya kita lihat Cara Membuat Teks Efek Wireframe Abstrak dengan Photoshop saja.
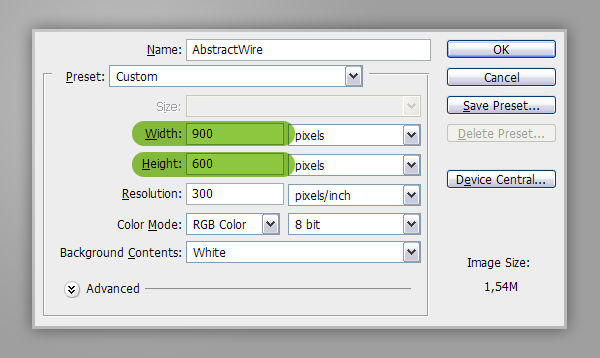
Langkah 1 : Buat dokumen baru dengan ukuran 900x600px dengan resolusi 300px dan color mode dengan RGB Color.

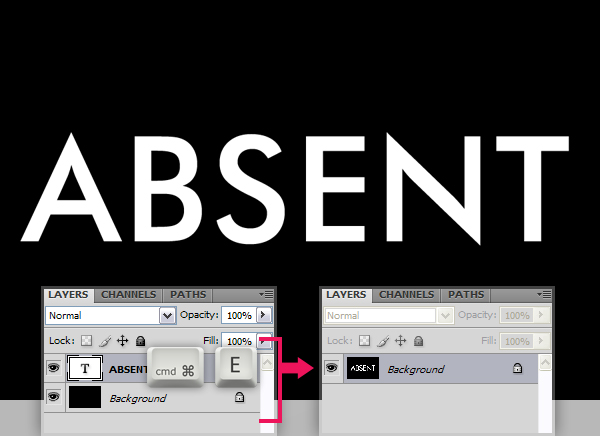
Langkah 2 : Gunakan Background dengan warna hitam. Tulis dengan Type Tool dengan tulisan ABSENT dan atur lainnya seperti di gambar.

Langkah 3 : Sementara Layer teks yang dipilih pada Palette Layers, tekan Command / Ctrl E untuk menggabungkan teks dan layer "Background" .

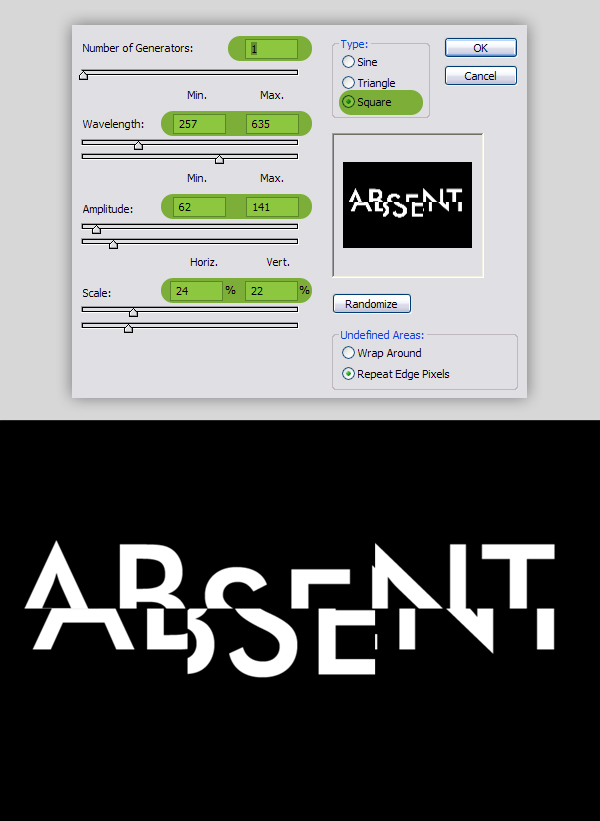
Langkah 4 : Klik Filter > Distort > Wave kemudian setting seperti gambar. Sekarang Anda akan memiliki teks yang cukup terdistorsi. Harap diingat bahwahasil tergantung pada parameter ini serta ukuran, pelacakan dan posisi teks.

Langkah 5 : Untuk menambah efek diplasment, klik Filter > Pixelate > Fragment.

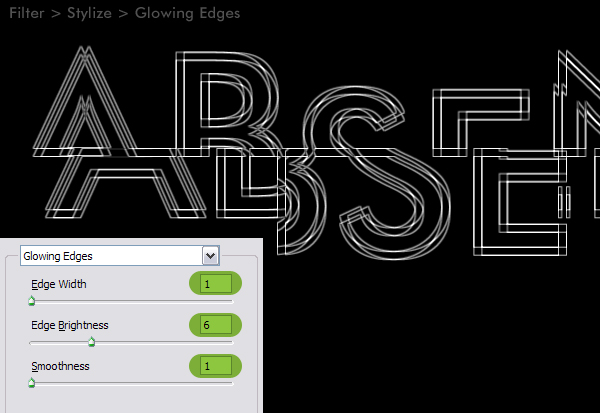
Langkah 6 : Klik Filter > Stylize > Glowing Edges dan isi seperti gambar.

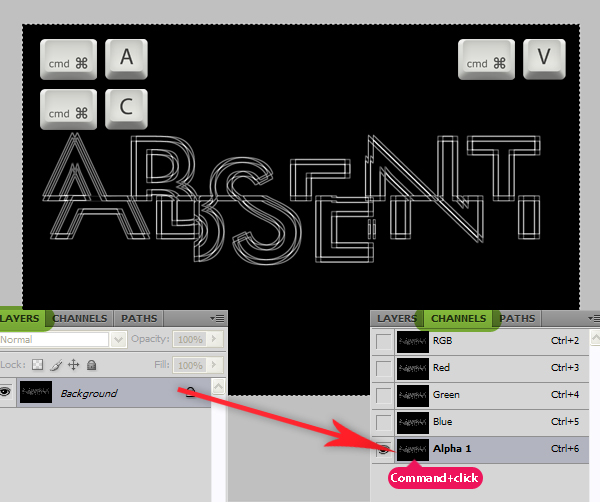
Langkah 7 : Kita akan menduplikatkan gambar ini ke alpha channel baru dan membuat pilihan dari itu.Tekan Ctrl + A untuk memilih seluruh layer kemudian, tekan Ctrl + C untuk menyalin. Lalu pergi ke Channel Panel untuk membuat channel baru dan Ctrl + V untuk paste. Ctrl-klik pada thumbnail channel Alpha 1 untuk mendapatkan piksel putih dipilih.

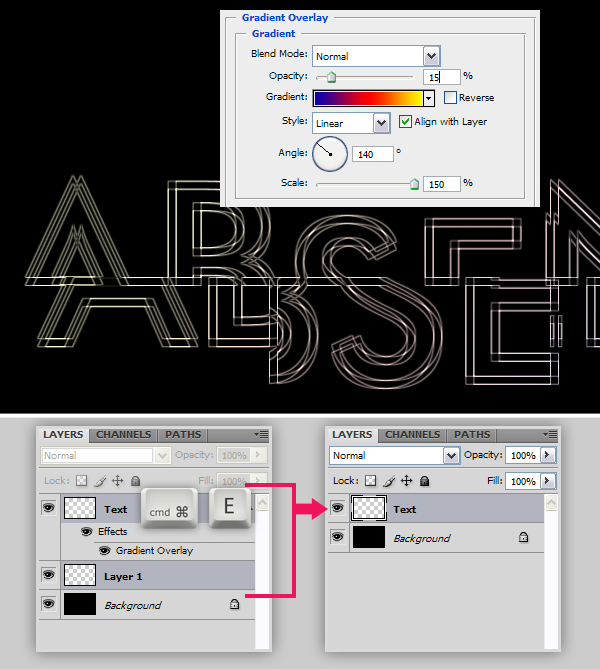
Langkah 8 : Sekarang kembali ke Layers Panel. Buat layer baru dan beri nama "Teks". Isi seleksi dengan warna Putih, tekan Ctrl + D untuk membatalkan pilihan. Pergi ke layer "Background" dan isi dengan warna hitam. Sekarang kita akan menerapkanLayer Style pada layer "Text". Pilih layer "Teks" dalam Panel Layers dan terapkan pada Gradient Overlay menggunakan pengaturan ini: Blend mode diatur ke Normal, set Opacity menjadi 15%, Gradient set ke Biru, Merah, Kuning, mengaturAngle untuk 140 dan Skala pada 150%. Pilih "Latar Belakang" lapisan dalam PanelLayers dan membuat layer baru. Pilih kedua "Layer 1" dan "Teks" lapisan, tekanCommand / Ctrl + E untuk menggabungkan layer yang dipilih. Sekarang layer stylekita baru saja diterapkan adalah bergabung dengan layer.

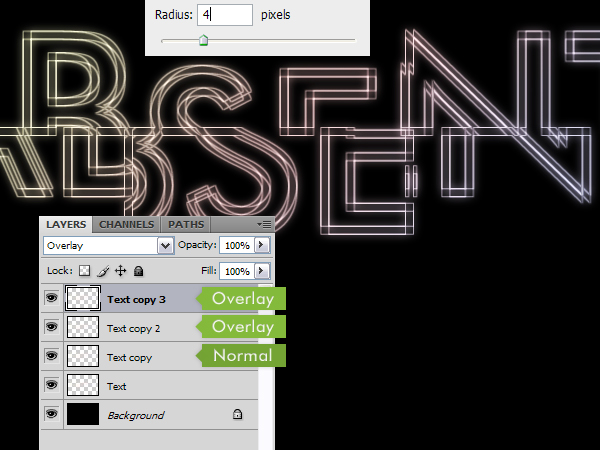
Langkah 9 : Untuk menambahkan efek cahaya, Pilih layer Teks dan tekan Ctrl+J. Klik Filter > Blur > Gaussian Blur kemudian atur seperti gambar. Duplikat layer teks dengan menekan Ctrl+J dengan nama Teks Copy dan ubah blend mode menjadi overlay. Duplikat layer lagi dengan nama TeksCopy 2.

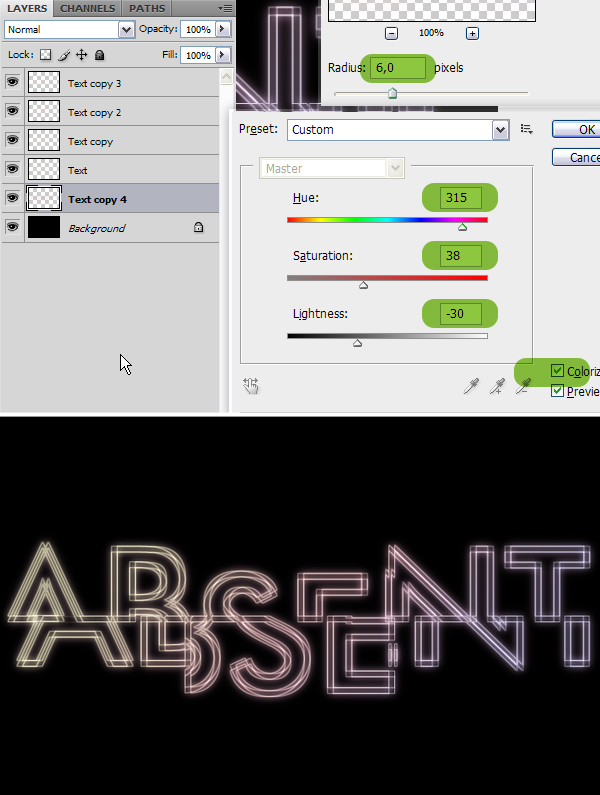
Langkah 10 : Pilih "Teks copy" lapisan dalam Panel Layers dan duplikat itu. Tarik "Teks copy 4" lapisan tepat di atas layer "Background". Pergi ke Filter> Blur> Gaussian Blur dan menerapkan dengan Radius 6 pixel. Lalu pergi ke Image> Adjustments> Hue /Saturation dan menggunakan pengaturan ini: Colorize: Checked, Hue: 315, Saturasi:38 dan Lightness: -30.

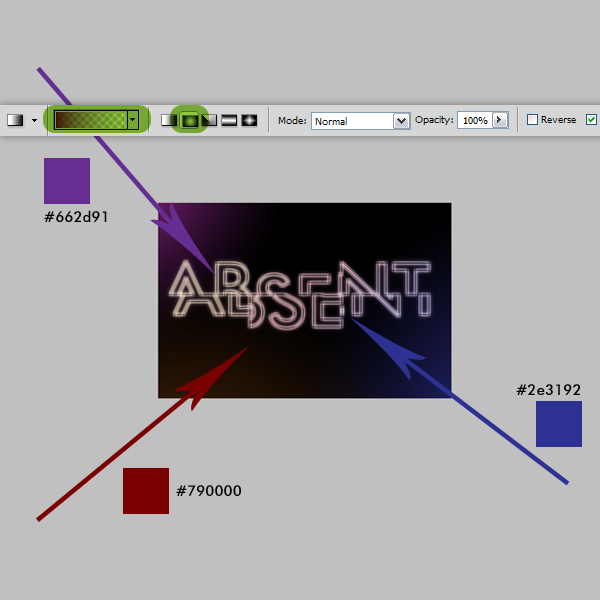
Langkah 11 : Buat background. Buat layer baru di atas layer "Background" dan nama itu "Light". Gunakan Gradient Tool, pilih Foreground toTransparan dan set ke Graident Radial. Zoom out dan menerapkan gradien mulaidari luar kanvas seperti yang ditunjukkan pada gambar di bawah. Anda dapat menggunakan warna yang ditunjukkan di bawah ini serta Anda dapat memilih sendiri.

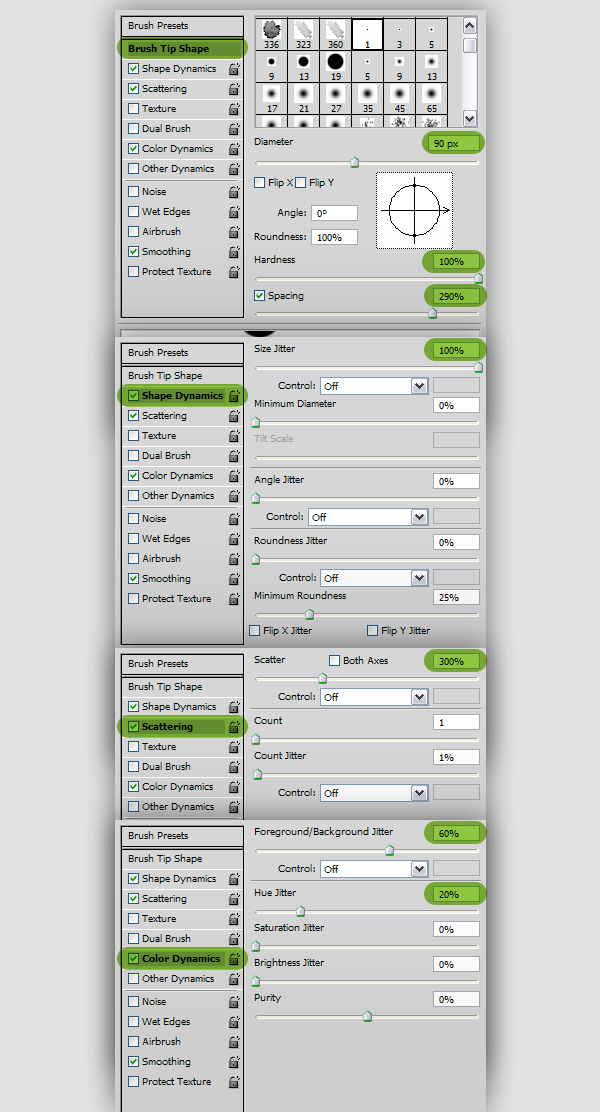
Langkah 12 : Buat layer dan beri nama Circle. Taruh di atas layer Light. Gunakan Brush Tool, pilih salah satu sikat bundar standart dan membuka Panel brushes dan ubah pengaturan seperti yang ditunjukkan di bawah ini.

Langkah 13 : Set warna Foreground to # 3fc5c6 dan Background # ad4cb1. Cat"Circle" lapisan dengan sikat bergerak acak.

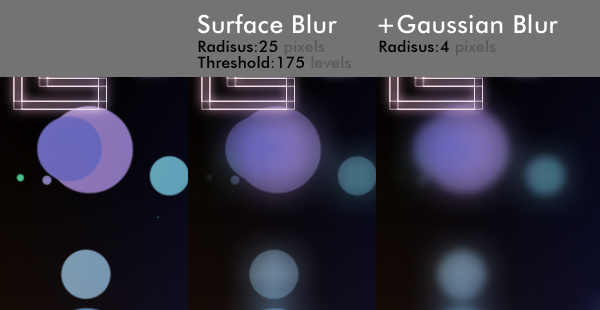
Langkah 14 : Klik Filter> Blur> Blur Surface, mengatur Radius menjadi 25piksel, mengatur Threshold ke 175 tingkat dan menerapkan. Lalu pergi ke Filter> Blur> Gaussian Blur dan menerapkan dengan Radius 4 piksel.

Langkah 15 : Mengatur Opacity layer "Circle" untuk 15 dan ini adalah apa yang telah kita sejauh ini.

Langkah 16 : Akhirnya, kita akan menambahkan teks untuk desain kami. Aku menempatkan jelas "ABSEN" teks dan anak judul teks menggunakan font yang sama kami telah digunakan sebelumnya.

HASIL AKHIR Cara Membuat Teks Efek Wireframe Abstrak dengan Photoshop

Keyword : Cara Membuat Teks Efek Wireframe Abstrak dengan Photoshop , Photoshop , Cara Membuat Teks , Cara Membuat Teks Efek Wireframe , Cara Membuat Teks Efek Wireframe Abstrak , Wireframe Abstrak dengan Photoshop , Wireframe , Wireframe Abstrak , Wireframe Abstrak dengan Photoshop , Membuat Teks Efek Wireframe Abstrak dengan Photoshop , cara , Membuat , Teks , Efek , Abstrak








Tidak ada komentar:
Posting Komentar