Tutorials Simple Gold Text Effect with Photoshops
Step 1: Setting the Stage
Let’s start by making a new document in Photoshop. I created a new document sized 500 x 500 pixels with all the default settings, RGB, 72 DPI, etc.After creating your document, set the Foreground color to #393943 and the Background color to #100e19, then fill the Background with a Radial Gradient.
Duplicate the Background layer (Ctrl+J).

Double click the “Background copy” layer to apply a Pattern Overlay layer style. Change the Blend Mode to Multiply, the Opacity to 70%, and the Scale to 25%. Use the starnetblog_tileable_metal_texture8.jpg image from the 9 tileable metal textures pack, (it is also the second pattern in the .pat file Clix here ), as the Pattern.

You can play around with the values, for example, other good layer modes to use in this case are Soft Light, Vivid Light, and Color Dodge. You can as well choose different patterns, but you might need to adjust the Scale value if you do so.
Simple Gold Text Effect with Photoshops

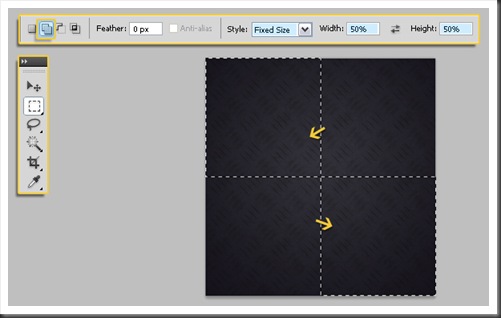
Get out the Rectangular Marquee Tool. Click the Add to Selection icon in the Options bar at the top, and set the Style to Fixed Size, then type 50% in both the Width and Height boxes. Drag your selection onto the canvas then into the bottom right corner of your canvas, do the same but in the top left corner.
Simple Gold Text Effect with Photoshops

Create a new layer on top of all layers and call it “Dark Squares”, and fill the selections with the Background color (#100e19). Go to Select -> Deselect (or press Ctrl + D) to get rid of the selections.
Lower the Opacity for this layer to 25%.
Step 2: Setting Up your Text
This is the easy part. Get out the Horizontal Type Tool (T) and write your text in whatever color you want. The font used is Impact, and the size is 80px. You can use any other font you like, bolder fonts give a better result.
Double click the text layer to apply the following Layer Styles:
- Drop Shadow: Change the Opacity to 85%, the Distance to 2, and the Size to 15.

The last thing we’re going to do is adding some sparkles! So create a new layer on top of all layers, set the Foreground color to white, and use a sparkles brush to create some sparkles around your text.

Final Image
And that’s it! This is what your text should look like:
keyword : Tutorials Simple Gold Text Effect with Photoshops, Tutorials, Simple, Gold, Text, Effect, with, Photoshops, Photoshos, Tutorial, Adobe, Tutorial Photoshop, Text, Gratis, Free, Simple Photoshop, Adobe Photoshop, adobe photoshop CS




















amazing design
BalasHapus